

Инфографика — это и карточки для маркетплейсов, и понятно оформленные диаграммы. Сейчас, чтобы создать такие иллюстрации, не нужно быть дизайнером. В статье команда сервиса для анализа сайта PR-CY расскажет про нейросети, которые за 5 минут сгенерируют нужный результат.
Самая распространенная сейчас инфографика — карточки для маркетплейсов. Обложка с фотографией товара, его преимуществами и основной информацией. Визуал помогает человеку заметить товар среди множества и подталкивает к покупке.
На других сайтах иллюстрация нужна, чтобы повысить вовлеченность. Пользователи чаще взаимодействуют с визуальными элементами, что увеличивает время на странице. Google и Яндекс учитывают этот показатель при SEO-ранжировании и составлении рейтинга выдачи.
Хорошо выполненная иллюстрация делает контент понятным и информативным — пользователи не будут быстро покидать сайт, показатель отказов снизится. Еще один плюс — инфографику часто берут со ссылкой на источник другие ресурсы.
Другая система для обложек товара на маркетплейсах. Есть общие правила:
Искусственный интеллект еще не идеален. Чтобы результат выглядел презентабельно, нужно опираться на основные правила.
Главное — минимализм. Уберите все лишнее, оставьте только ключевые данные и факты. Избегайте перегруженности текстом. Самое важное должно попадать в центр внимания. Расположите данные так, чтобы глаз легко находил основные элементы. Используйте заголовки и подзаголовки.
Иконки, графики и диаграммы должны быть простыми и понятными. Ограничьте количество цветов: используйте 2–3, которые сочетаются, и один акцентный для выделения. Цвета должны быть достаточно контрастными, чтобы читаться. Используйте максимум два шрифта: один для заголовков, другой для основного текста. Избегайте декоративных шрифтов, которые трудно воспринимать.
Не бойтесь пустого пространства. Белые поля создают ощущение порядка и помогают акцентировать внимание на главном. Важно сохранить баланс между элементами. Учтите фирменный стиль. Если иллюстрацию создаете для компании или бренда, убедитесь, что она соответствует общему стилю и тону.
Мы устроили проверку на практике — изучили, как нейросети справляются с самыми востребованными задачами: карточками для маркетплейсов, статистикой и инструкциями.
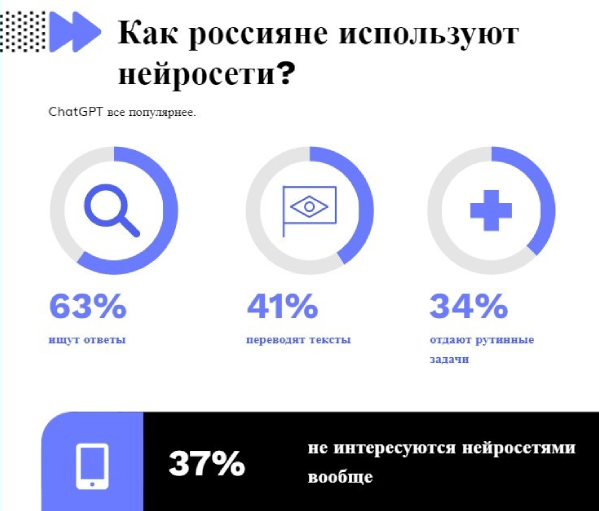
Исходные данные для статистической иллюстрации такие:
| Как россияне используют нейросети | |
| Ищут ответы | 63% |
| Переводят тексты | 41% |
| Не интересуются | 37% |
| Отдают рутинные задачи | 34% |
Что еще задействовали:
Стандартная Canva дает возможность выбрать из тысячи шаблонов тот, который необходим вам, и редактировать различные элементы. Версия с ИИ открывает больше инструментов, которые упрощают работу. Функции органично встроены в интерфейс — найдете нужную без труда.
Нейросеть может менять существующие изображения, а может генерить их с нуля. Другие приятные функции:
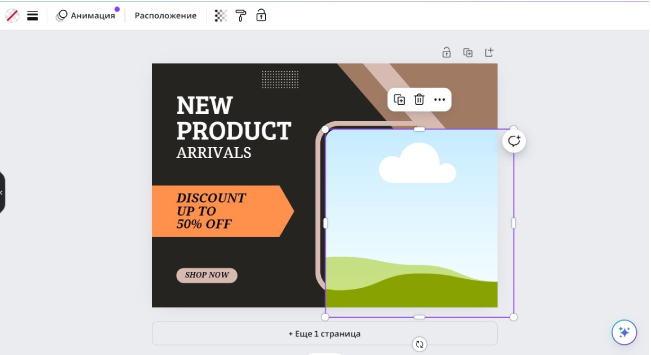
Нейросеть интуитивно понятная. Начинается все с выбора шаблона: они разделены на категории. Мы выбрали заготовку в нейтральных цветах.

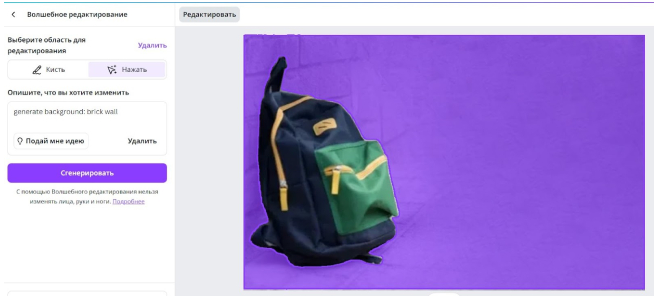
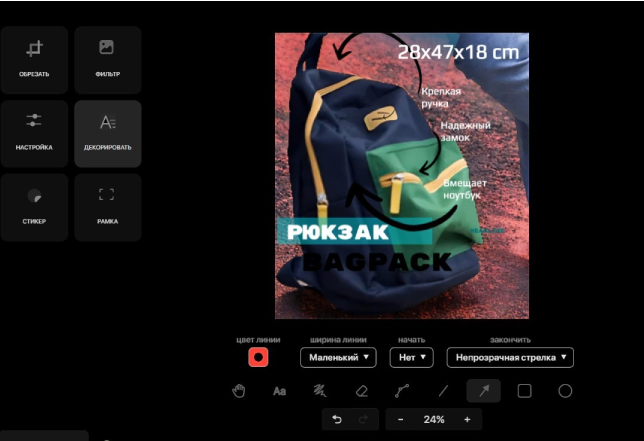
После этого использовали очень удобный инструмент — ластик для того, чтобы выделить фотографию самого рюкзака. Достаточно просто нажать на объект. С фоном то же самое.

Далее попросили ИИ сгенерировать на фон кирпичную стену. Программа сама учла расцветку основного шаблона и предложила сочетающиеся оттенки.

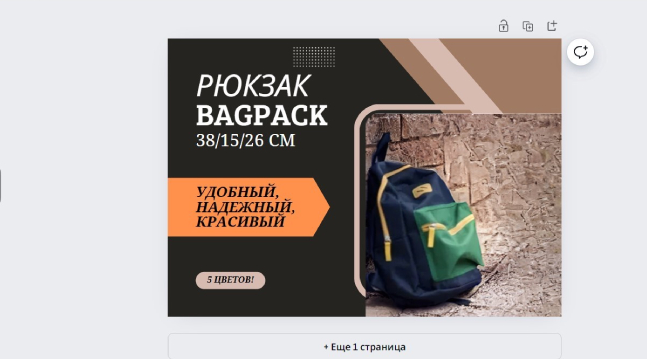
Текст в шаблоне менять легко, есть множество вариантов шрифтов. Что важно — шрифты в том числе для русского языка. Элементы на изображении легко передвигаются и увеличиваются, можно изменить и палитру — Canva предложит удачные сочетания.
Править после нейросети не придется, если давать ей задачи постепенно и конкретизировать промпты, а не отдавать работу полностью.
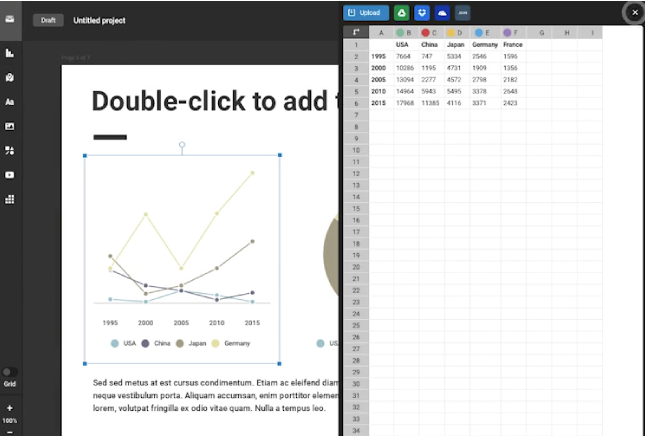
Infogram оперирует цифрами и данными — с его помощью можно преобразовать сложные данные в удобный визуальный формат, который воспринимается намного проще.
Здесь собраны разные заготовки, в редакторе много инструментов. Есть бесплатная версия — можете попробовать эту программу и решить, удобно ли вам ей пользоваться.

Magvi создан для создания изображений для маркетплейсов. В нейросети более 5 000 000 иконок, десяток шаблонов и есть функции удаления и создания фона. Если у вас нет фотографии товара, Magvi предлагает готовые изображения. AI автоматически размещает товар на реалистичном фоне, что придает изображению профессиональный вид. Разрешено менять элементы карточки, добавлять иконки и текст, выбирать шрифт, настраивать цвет и размер объектов.
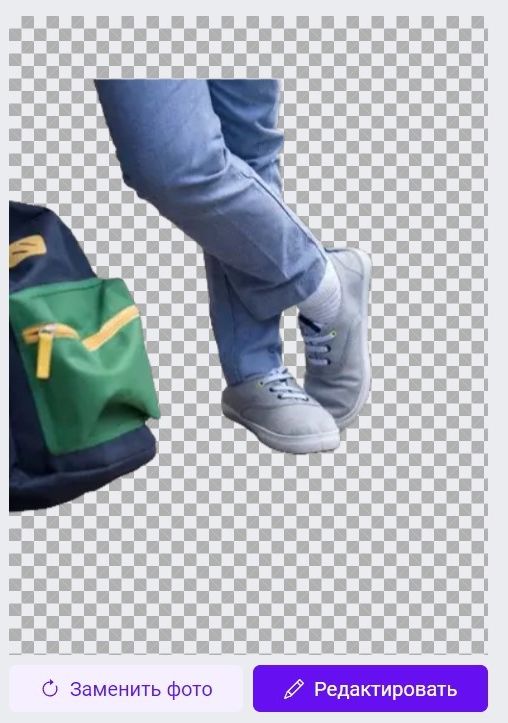
Все начинается с загрузки товара — система автоматически удаляет фон. В этот раз для эксперимента мы взяли не студийное фото рюкзака, а стоковое.

Затем выбираем подходящий шаблон из доступных вариантов. Но мы решили оставить исходный фон, чтобы сделать карточку более реалистичной.
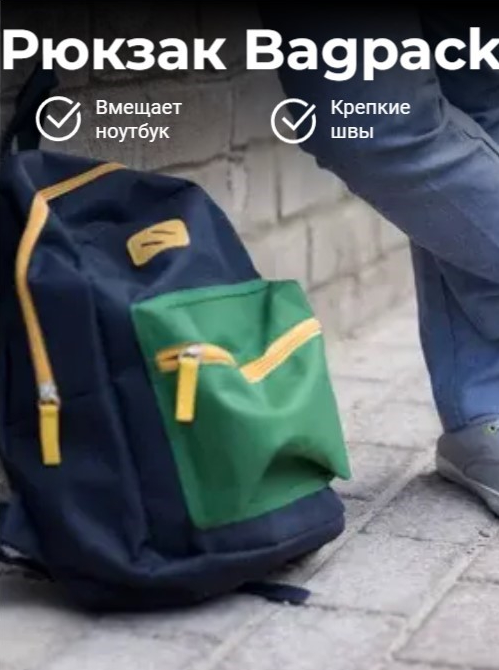
Далее добавляем текстовые элементы. Шаблоны сами подсказывают, что должно быть на иллюстрации: преимущества товара, его название — получаем готовую инфорграфику за считанные минуты.

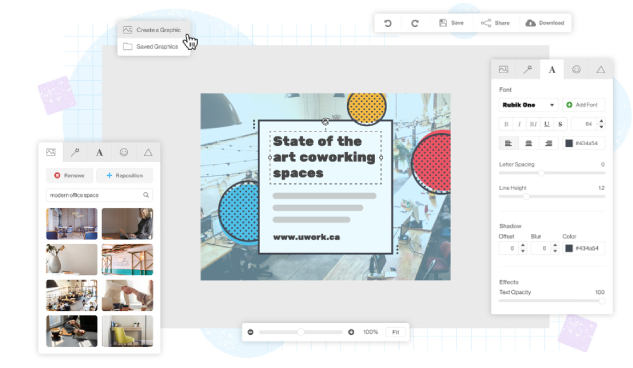
Редактор Visme позволяет выбрать один из множества шаблонов или создать свой. В обоих случаях получится изменить цветовую тему, шрифты, добавить изображения, видео и графику из обширной библиотеки. Можно создавать новые элементы с помощью генератора изображений и инструментов ретуширования на основе ИИ. Инструмент Brand Wizard помогает настроить фирменный стиль: цвета и шрифты, логотип.
Если нужно создать иллюстрацию со статистикой или дополнительные карточки для продукта, используйте Visme.

Мы создавали карточку для маркетплейса с нуля. В бесплатной версии удаление фона недоступно, но с помощью инструмента Erase и Replace можно замостить область — даже не придется обводить предмет точно по контуру. Результат не идеален, но если немного подрезать и добавить элементы поверх, выглядит вполне прилично.

Visme позволяет подобрать иконки и добавить к ним описания. Здесь уже без подсказок нейросети нужно знать, что должно быть на карточке. Немного упрощают работы шаблоны для текста и заголовков.

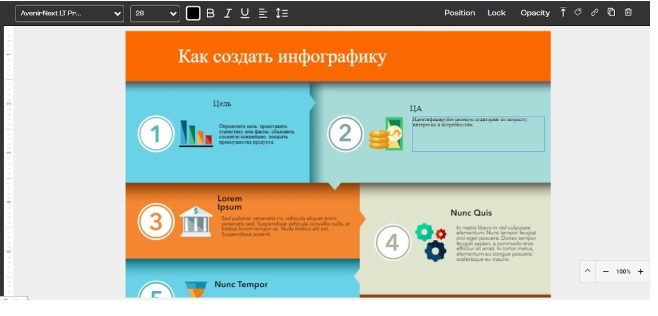
Piktochart поможет, даже если вы не знаете, какую инфографику хотите видеть в результате. Здесь множество шаблонов, в которые разрешено внести изменения: есть флаеры, контрольные списки, посты для соцсетей, презентации и чек-листы.
Piktochart разделен на тематические вкладки: «Образование», «Люди», «Развлечения» — легко найти нужную. Создавать диаграммы тоже просто — к проектам крепятся встроенные мини-таблицы. Piktochart поддерживает командные учетные записи.
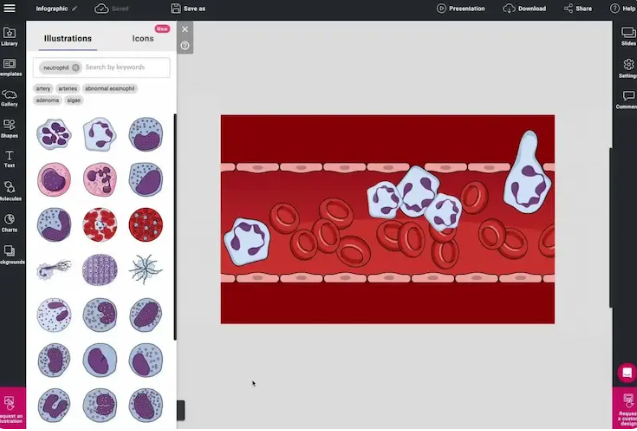
Мы создали иллюстрацию для статистических данных — опроса о том, как используют нейросети в России.

В шаблоне можно быстро редактировать любой текстовый блок. В библиотеке много иконок в разном стиле.

Привязанная к данным таблица действительно упрощает работу: нейросеть автоматически меняет заполненность диаграммы.

Программа создает реалистичные изображения для торговых площадок и интернет-магазинов. Даже без специальных навыков получится создать привлекательный дизайн. Замена фона, тематические шаблоны, встроенный редактор — доступен стандартный набор. Эскизы разделены на 17 категорий, среди них «ванная», «кухня», «кафе».

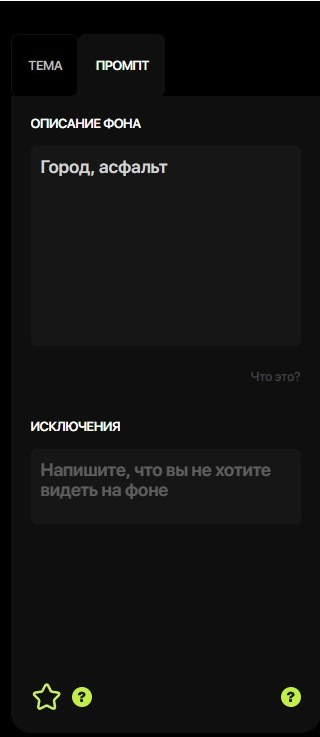
Нейросеть хорошо удаляет фон и предлагает альтернативу. Генерирует ее на основе промта. Мы использовали тематически подходящие «город» и «улица».

Редактор у 24AI более сложный и неудобный: нужно постоянно переключаться, чтобы настроить элементы. Иногда было трудно повернуть и переместить объект и изменить текст.
Но шаблоны и предварительные настройки упрощают работу.

Генератор используют в первую очередь для научных работ. Исследователи с его помощью создают графическую абстракцию.
Сайт содержит тысячи иллюстраций, заготовки можно адаптировать под свои предпочтения. Нейросеть автоматически выделяет информацию из статьи и на основе этого создает дизайн. Даже не придется формулировать идею.

У нейросети большая библиотека шаблонов и стилей, в том числе по цели. Диаграммы, временные шкалы, гайды. Элементы перетаскиваются, удобно править текст.
Достаточно ввести тему в строку на сайте, и нейросеть сгенерирует результат. Как текст, так и иллюстрации, но редактировать все-таки придется. Нейросеть англоязычная, поэтому текст создает с ошибками.

На сайте есть подсказки для удачных промтов. Сначала советуют определить цель иллюстрации и перечислить в запросе обязательные смысловые элементы. В конце указать формат и стиль.
BeFunky предлагает настраиваемые шаблоны: от инфографики до коллажей. Инструменты на базе нейросети улучшают качество изображений.
Это самая понятная по интерфейсу нейросеть, но набор бесплатных шаблонов маленький. Редактировать их удобно: текст сохраняет нужное форматирование и автоматически распределяется по полю.

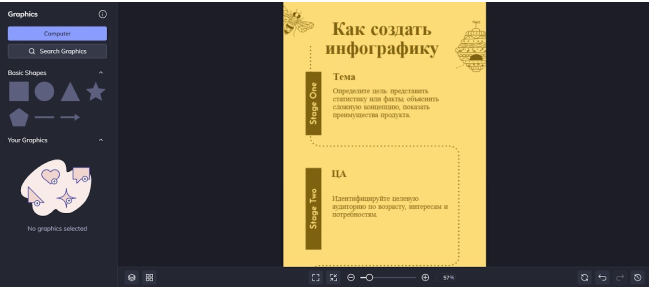
Easel.ly дает доступ к тысячам шаблонов, изображениям, иконкам и шрифтам. Здесь можно активно использовать функцию перетаскивания: быстро добавлять и править тексты и иконки. Можно настроить цветовые схемы в стиле бренда.
Начинать нужно с выбора шаблонов. Другой вариант — создать свой проект. Мы использовали заготовку.

Snappa AI — облачный инструмент для графического дизайна. Snappa предлагает огромную библиотеку шаблонов и изображений под сторис и баннеры, дисплейную рекламу и креативы для социальных сетей. Добавляйте текст, графику и эффекты: в базе 200 шрифтов, 100 000 векторов и фигур.
Интерфейс основан на принципе перетаскивания. Вы можете делиться проектами с командой и работать над ними в режиме реального времени.

PR-CY объединяет несколько инструментов, которые помогут создать креативную инфографику. Первый — Chat GPT от компании. Бот на основе известного ИИ, который даст информацию для отправной точки.
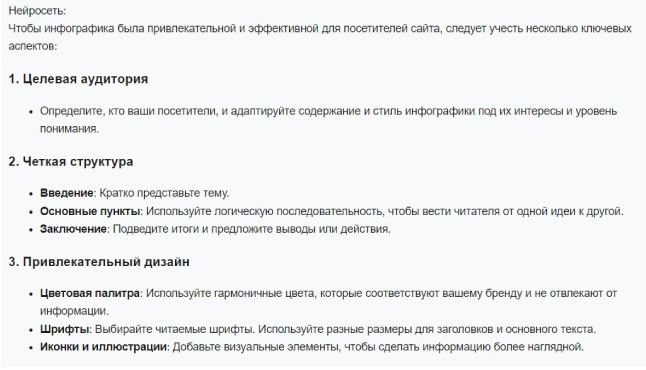
Спросили у него, что должно быть в информационной графике, чтобы она привлекала внимание пользователей.

Боту можно выбрать роль, от лица которой он будет говорить: SEO-специалист, помощник по коду, психолог, технический писатель. Мы выбрали SEO.
На основе ответа дали задание другому сервису — Генератору изображений PR-CY. Доступные форматы:
Он подходит, чтобы создать универсальные элементы для разных страниц.

Здесь же можно сгенерировать фон — мы взяли за основу наш рюкзак для маркетплейса. Сервис почти без ошибок воспроизводит надписи.

Идеально нейросеть работает с сюрреалистичной графикой. Нам как раз такая и нужна для рюкзака.

Генератор текста создал нам подводку на сайт для статистики «Как россияне пользуются нейросетями». Здесь тоже доступны роли, например, «автор контента, владеющий SEO на высоком уровне». В настройках разные стили: журналистский, дружелюбный, деловой и другие.
Как показал обзор, нейросети для инфографики часто специализируются на одном направлении: статистических данных и инструкциях или маркетинговых задачах. Есть сайты, которые объединяют несколько форматов, но некоторые у нейросети получаются хуже.
Результат:
| Нейросеть | Функции нейросети |
| Canva AI | Карточки товаров и инфографика |
| Infogram | Упрощает и визуализирует сложные данные |
| Magvi | Шаблоны для карточек товара |
| Visme | Шаблоны для статистических данных, чек-листов и другого |
| Piktochart | Шаблоны для флаеров, списков, постов для соцсетей, презентаций и чек-листов |
| 24ai | Шаблоны карточек для товаров |
| Mind the Graph | Дизайн на основе научной статьи |
| Vennage | Генерация контента и иллюстраций по промту |
| BeFunky | Инструмент для простых интерактивных иллюстраций |
| Easel.ly | Шаблоны и возможность создать иллюстрацию с нуля |
| Snappa | Облачная нейросеть |
| PR-CY | Генерация текста, элементов для дизайна, фона с надписью и статей |